

- #SET BORDER RADIUS FOR ONE CORNER IOS HOW TO#
- #SET BORDER RADIUS FOR ONE CORNER IOS CODE#

It also removes old, unnecessary prefixes from your CSS. Autoprefixer automatically adds vendor prefixes to your CSS so that you don't need to. Many developers use Autoprefixer, which is a postprocessor for CSS. Also, W3C advises vendors to remove their prefixes for properties that reach Candidate Recommendation status. The major browser manufacturers generally strive to adhere to the W3C specifications, and when they support a non-prefixed property, they typically remove the prefixed version. This practice is not recommended by the W3C, however in many cases, the only way you can test a property is to include the CSS extension that is compatible with your browser. As with any CSS property, if a browser doesn't support a proprietary extension, it will simply ignore it. Vendor Prefixesįor maximum browser compatibility many web developers add browser-specific properties by using extensions such as -webkit- for Safari, Google Chrome, and Opera (newer versions), -ms- for Internet Explorer, -moz- for Firefox, -o- for older versions of Opera etc. The following table provided by shows the level of browser support for this feature.
The border-radius property is defined in CSS Backgrounds and Borders Module Level 3 (W3C Candidate Recommendation 9 September 2014). In other words, it sets all properties to their parent value if they are inheritable or to their initial value if not inheritable. unset This value acts as either inherit or initial, depending on whether the property is inherited or not. inherit Represents the computed value of the property on the element's parent. In addition, all CSS properties also accept the following CSS-wide keyword values as the sole component of their property value: initial Represents the value specified as the property's initial value. Up to four values per side are accepted (i.e. The values on the right side of the forward-slash determine the vertical radius. MARK: - Draw Bottom Line /// Navigation bar Bottom Line - Thick func drawBottomLine (optionView:UIView. Sometimes, we may get the requirement to set corner radius for StackLayout or Grid or ListView, in such cases I used to try to put View or Layout inside the Frame to make the corner radius, but, it was difficult to set all corner properties. The values on the left side of the forward-slash determine the horizontal radius. NOTE: use CALayer and Design your layer for UIView, UIButton, UITextField, UILabel and etc. This article describes, how we can set Corner Radius for Control or View or Layout. To set a different radius for horizontal vs vertical, use a forward-slash to separate them ( / ). If top-right is omitted it will be the same as top-left. If the value for bottom-right is omitted it will be the same as the value for top-left. If the value for bottom-left is omitted it will be the same as the value for top-right. The values must be provided in the following order: top-left, top-right, bottom-right, and bottom-left. If you provide only one value, it will determine the radius of all four corners - both the horizontal radius and the vertical radius. You can provide between one and eight values. Specifies the radius using a percentage value, for example, 10%. We can also achieve the same result programmatically instead of adding attributes in XCode.]? Explanation of the Values Specifies the radius using a fixed length, for example, 10px. Method 2 : Make a view Rounded Programmatically : 
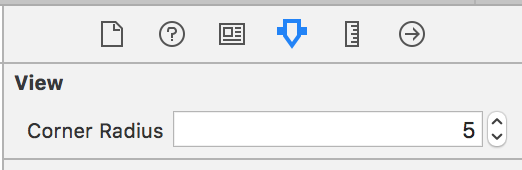
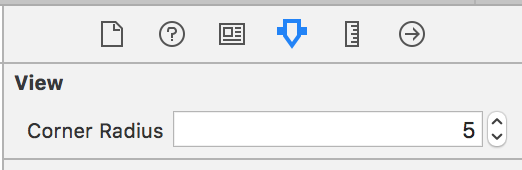
Run the application and you will see one cornered view in the middle as below : It is the radius of the corner for each corner of the view. Now inside ‘User Defined Runtime Attributes’ tab, click on the ’+’ button and add one new row with ‘Key Path’ as ‘rnerRadius’, ‘Type’ as ‘Number’ and ‘Value’ as 10.
Click on the View and click on the third button of the ‘Utilities’ panel. 
Add any height/width to the view and align it to the center of the ViewController as shown below :
In this example, I am adding one simple UIView to a ViewController. The border-radius property sets the border-top-left-radius, border-top-right-radius, border-bottom-left-radius, and border-bottom-right-radius properties. This is an efficient way of adding rounded corners to your borders. #SET BORDER RADIUS FOR ONE CORNER IOS CODE#
This code is compatible with both Swift-3 and Swift-4 : Method 1 : Using XCode : The CSS border-radius property is a shorthand property for setting multiple 'border radius' related properties in one place.
#SET BORDER RADIUS FOR ONE CORNER IOS HOW TO#
In this tutorial, we will learn how to create a rounded corner UIView in XCode. Rounded corner UIVIew is useful in many cases like to create a custom button or to create a custom notification etc. How to create a rounded corner UIView in iOS ( Swift-3 or Swift-4 ) :








 0 kommentar(er)
0 kommentar(er)
